type
status
date
slug
summary
tags
category
icon
password
前言
今天做一道极限的题目,用到的等价无穷小,但是图片一直是博客杀手,我等了半天也出不来,却是没办法,notion本身的图片加载速度只能说一般,而且国内的访问速度不是很理想,所以前几天我一直很苦恼。
今天我打算用杜老师的图床对图片进行加速,之前使用marginnote+obsidian的时候就研究过这个东东,因为obsidian虽然强大,但是图片都是存储在本地,没办法同步到notion,然后就用到了picgo,一开始我不知道能用杜老师的图床,后来才发现,可以的,腾讯云的图床我用的还不是很舒服,smms的图床虽然免费,但感觉有时候不稳定。
picgo就是一种快捷的图片上传服务,上传图片的同时还可以给你图片的链接。
首先感谢杜老师提供的图床服务🌺🌺🌺
具体可以去杜老师的博客看一看
本文也参考了掘金社区作者lzg9527的文章:前端性能优化——图片篇
感谢作者热心的分享和介绍😄
正文
进行细节介绍,关于网站加载的步骤,图片的格式
为什么要进行图片优化
图片众多以及图片体积过大往往会影响页面加载速度,造成不良的用户体验,所以对图片进行优化势在必行。
并发的图片请求次数是有限的,其他的请求会推入到队列中等待或者停滞不前,直到上轮请求完成后新的请求才会发出。所以相当一部分图片资源请求是需要排队等待时间的,过多的图片必然会影响页面的加载和展示。
图片格式介绍
JPEG 是由 Joint Photographic Experts Group 所开发出的一种图片。它最大的特点是 有损压缩。当我们把图片体积压缩至原有体积的 50% 以下时,JPG 仍然可以保持住 60% 的品质。可以呈现多达 1600 万种颜色,足以应对大多数场景下对色彩的要求。
PNG(可移植网络图形格式)是由 W3C 开发的图片格式,是一种无损压缩的高保真的图片格式。PNG 图片具有比 JPEG 更强的色彩表现力,对线条的处理更加细腻,对透明度有良好的支持。它弥补了上文我们提到的 JPEG 的局限性,唯一的缺点就是 体积太大。
GIF 是一种最多支持 256 种颜色的 8 位无损图片格式。这个限制让 GIF 格式对于多颜色或者摄影图片的展示无能为力。支持动画,适合去展示一些无限循环的动画,比如图标、表情、广告栏等。
WebP 是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式 VP8。它像 JPEG 一样对细节丰富的图片信手拈来,像 PNG 一样支持透明,像 GIF 一样可以显示动态图片,集多种图片文件格式的优点于一身。虽然 webP 有诸多优点,但是它不能完全替代 JPEG 和 PNG,因为浏览器对 WebP 支持并不普遍。特别是移动端 IOS 系统基本不支持。
图片压缩工具
我使用的是Mac的ImageOptim,使用体验还是比较良好的。
然后文章的作者也提供了一些其他的方案,比如:
- tinypng 免费、批量、速度块
- 智图压缩 百度很难搜到官网了,免费、批量、好用
- squoosh 在线图片压缩工具
- compressor 支持 JPG、PNG、SVG、GIF
🌟使用 CDN 图片
CDN 的全称是 Content Delivery Network,即内容分发网络。CDN 是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN 的关键技术主要有内容存储和分发技术。
举个简单的例子:
以前买火车票大家都只能去火车站买,后来我们买火车票就可以在楼下的火车票代售点买了。
这个比喻还是很形象的,通过多地部署,提高速度。
这里都是引用的作者的描述
基本原理
CDN 的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。
基本思路
CDN 的基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN 系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet 网络拥挤的状况,提高用户访问网站的响应速度。
CDN 的优势
- CDN 节点解决了跨运营商和跨地域访问的问题,访问延时大大降低;
- 大部分请求在 CDN 边缘节点完成,CDN 起到了分流作用,减轻了源站的负载。
其他方案
使用 css 代替图片。
比如实现修饰效果,如半透明、边框、圆角、阴影、渐变等,在当前主流浏览器中都可以用 CSS 达成,这样能减少图片的请求,达到优化的目的。
缺点
- 受限于 css 的浏览器的兼容性
- 对于较复杂的图案就无能为力了,写也麻烦,开发成本大
图片懒加载
懒加载是一种网页性能优化的方式,它能极大的提升用户体验。图片一直是影响网页性能的主要元凶,现在一张图片超过几兆已经是很经常的事了。如果每次进入页面就请求所有的图片资源,那么可能等图片加载出来用户也早就走了。所以进入页面的时候,只请求可视区域的图片资源。
总结出来就是:
- 减少资源的加载,页面启动只加载首屏的图片,这样能明显减少了服务器的压力和流量,也能够减小浏览器的负担。
- 防止并发加载的资源过多而阻塞 js 的加载,影响整个网站的启动,影响用户体验
- 浪费用户的流量,有些用户并不想全部看完,全部加载会耗费大量流量。
这个技术博客的开发作者应该也是用上了的,我觉得javascript还是很有意思的,里面蕴含着很多解决问题的思想和办法。
图片预加载
图片预加载,是指在一些需要展示大量图片的网站,将图片提前加载到本地缓存中,从而提升用户体验。
常用的方式有两种,一种是隐藏在 css 的 background 的 url 属性里面,一种是通过 javascript 的 Image 对象设置实例对象的 src 属性实现图片的预加载。
响应式图片加载
什么是响应式图片加载?其实就是在不同分辨率的设备上显示不同尺寸的图片,避免资源的浪费。
常用的方法就是 css3 的媒体查询(media query)。
渐进式图片
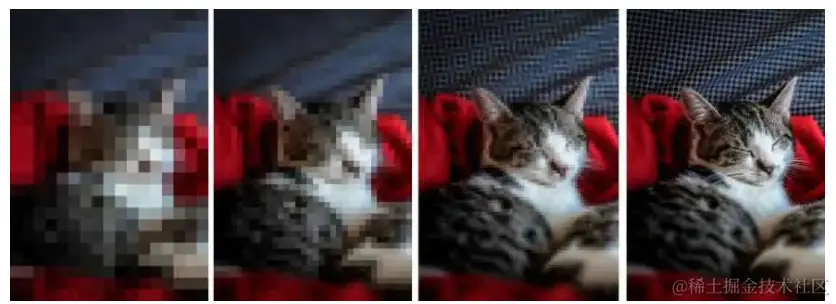
渐进式图片的意思是在高画质图像加载完之前会先显示低画质版本。低画质版本由于画质低、压缩率高,尺寸很小,加载很快。在两者之间我们也可以根据需要显示不同画质的版本。

渐进式图片可以让用户产生图片加载变快的印象。用户不再盯着一片空白区域等待图片加载,而能看到图像变得越来越清晰,这样对用户体验也是友好的。
骨架屏技术也是类似的原理。
总结
作者的总结还是非常详细的,对于一个问题提供了很多解决问题的思路。再赞一个👍!
1. 选择合适的图片格式和压缩大图,可从根源上截图大图加载过慢的问题。
2. 使用雪碧图,iconfont,base64,css 代替图片等可减少图片 http 请求,提高页面加载速度。
3. 使用 CDN 图片可达到分流的效果,减少服务器压力。
4. 图片懒加载,预加载,渐进式图片等可不同程度减少白屏时间,提高产品体验。
- Author:非常6+1
- URL:https://matrixcore.love/article/picturespeed
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!